

- #ADOBE ANIMATE GIF EXPORT HOW TO#
- #ADOBE ANIMATE GIF EXPORT MOVIE#
- #ADOBE ANIMATE GIF EXPORT FOR ANDROID#
- #ADOBE ANIMATE GIF EXPORT PRO#

Link: Provides a link to the path of bitmap files.Use this option to if you want to directly embed bitmaps within the SVG file. Embed: Embeds a bitmap in the SVG file.This lets you easily test different versions of Animate documents by making layers invisible.
#ADOBE ANIMATE GIF EXPORT MOVIE#
Deselecting Export Hidden Layers prevents all layers (including layers nested inside movie clips) marked as hidden from being exported in the resulting SVG.
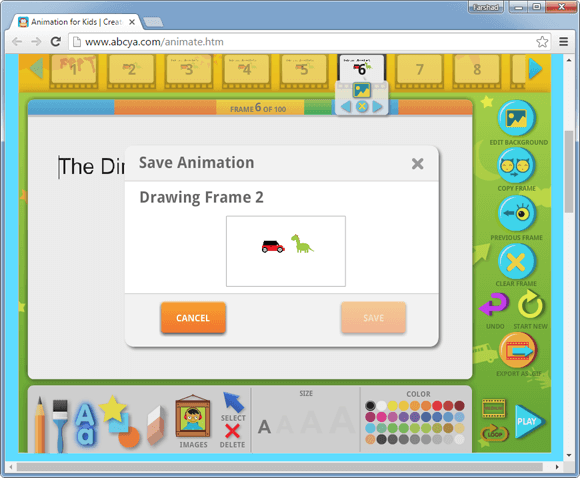
Include Hidden Layers Exports all hidden layers in the Animate document. On the Export SVG dialog, choose to Embed or Link to your SVG file. Ensure that you select SVG as the Save As type. Enter or browse to the location where you want to save the SVG file. or select File > Publish Settings (select the SVG Image option in the Other Formats section.) In Animate, scrub or move the playhead to the appropriate frame. The SVG format is entirely XML-based and offers many advantages to developers and other users alike. In addition, SVG provides superior support for text and colors, which ensures that you will see images as they appear on Stage. You can magnify the view of an SVG image on‑screen without compromising on sharpness, detail, or clarity. SVG files are compact and provide high-quality graphics on the web and on handheld devices that have resource constraints, as well. The SVG format offers a lot more value by allowing you to describe images in terms of vector shapes, text, and filter-effects. Some common image formats of the web, such as GIF, JPEG, and PNG, are bulky and are usually of low resolution. You can style an SVG with CSS, and the support of scripting and animation makes SVG an integral part of the web platform. SVG files provide resolution independent, HiDPI graphics on the web, in print, and on mobile devices in a compact format. Scalable Vector Graphics (SVG) is an XML markup language for describing two-dimensional images. Quick share and publish your animations. Best Practices to optimize FLA files for Animate. Best practices - SWF application authoring guidelines. Best practices - Tips for creating content for mobile devices. Controlling external video playback with ActionScript. Export graphics and videos with Animate. Working with Custom Platform Support Plug-in. Best practices - Accessibility guidelines. Best practices - Organizing ActionScript in an application. #ADOBE ANIMATE GIF EXPORT FOR ANDROID#
Publishing AIR for Android applications. #ADOBE ANIMATE GIF EXPORT HOW TO#
How to package applications for AIR for iOS. Creating and publishing a WebGL document. Automating tasks with the Commands menu. Apply patterns with the Spray Brushtool. Working with Illustrator AI files in Animate. #ADOBE ANIMATE GIF EXPORT PRO#
Working with Adobe Premiere Pro and After Effects.Strokes, fills, and gradients with Animate CC.Creating and working with symbol instances in Animate.Transforming and combining graphic objects in Animate.Optimization options for Images and Animated GIFs.Export animations for mobile apps and game engines.Using web fonts in HTML5 Canvas documents.Use the Stage and Tools panel for Animate.Using Creative Cloud Libraries and Adobe Animate.

Using Google fonts in HTML5 Canvas documents. Virtual Reality authoring and publishing. Best practices - Advertising with Animate. Add interactivity with code snippets in Animate. Create and publish HTML5 Canvas documents in Animate. Convert Animate projects to other document type formats. How to use mask layers in Adobe Animate. Working with Motion tweens saved as XML files. Editing the motion path of a tween animation. How to edit motion tweens using Motion Editor. How to work with classic tween animation in Animate. How to use frames and keyframes in Animate. Work with Multiple File Types in Animate.







 0 kommentar(er)
0 kommentar(er)
